
먼저 스프라이트를 적용할 버튼을 만들겠습니다.

그다음, 그려둔 UI를 Project 창에 임포트합니다. 저는 미리 그려둔 파일을 가져왔습니다.

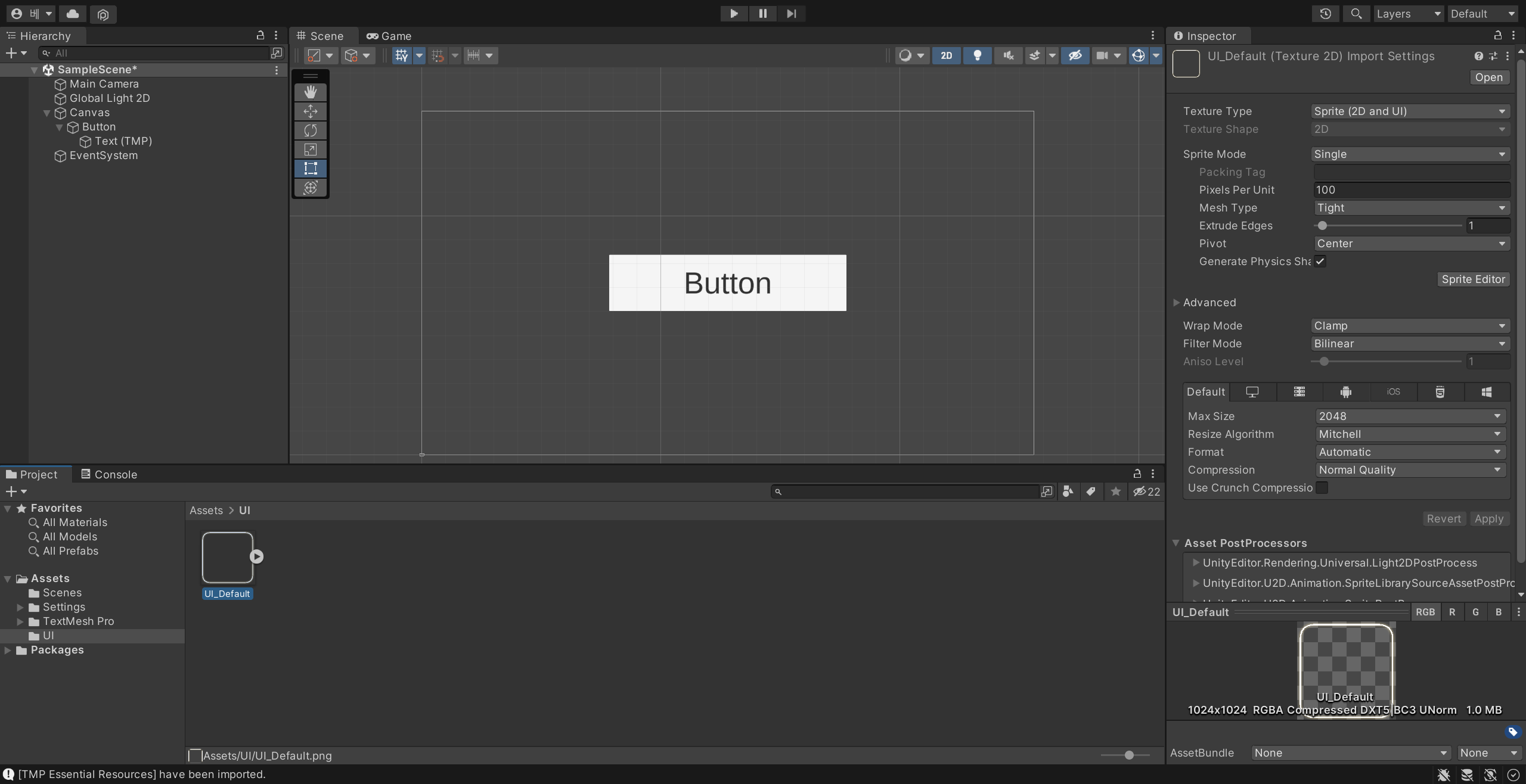
가져온 이미지를 선택하고, 인스펙터 창의 Sprite Mode 아래 Sprite Editor 버튼을 눌러줍니다.

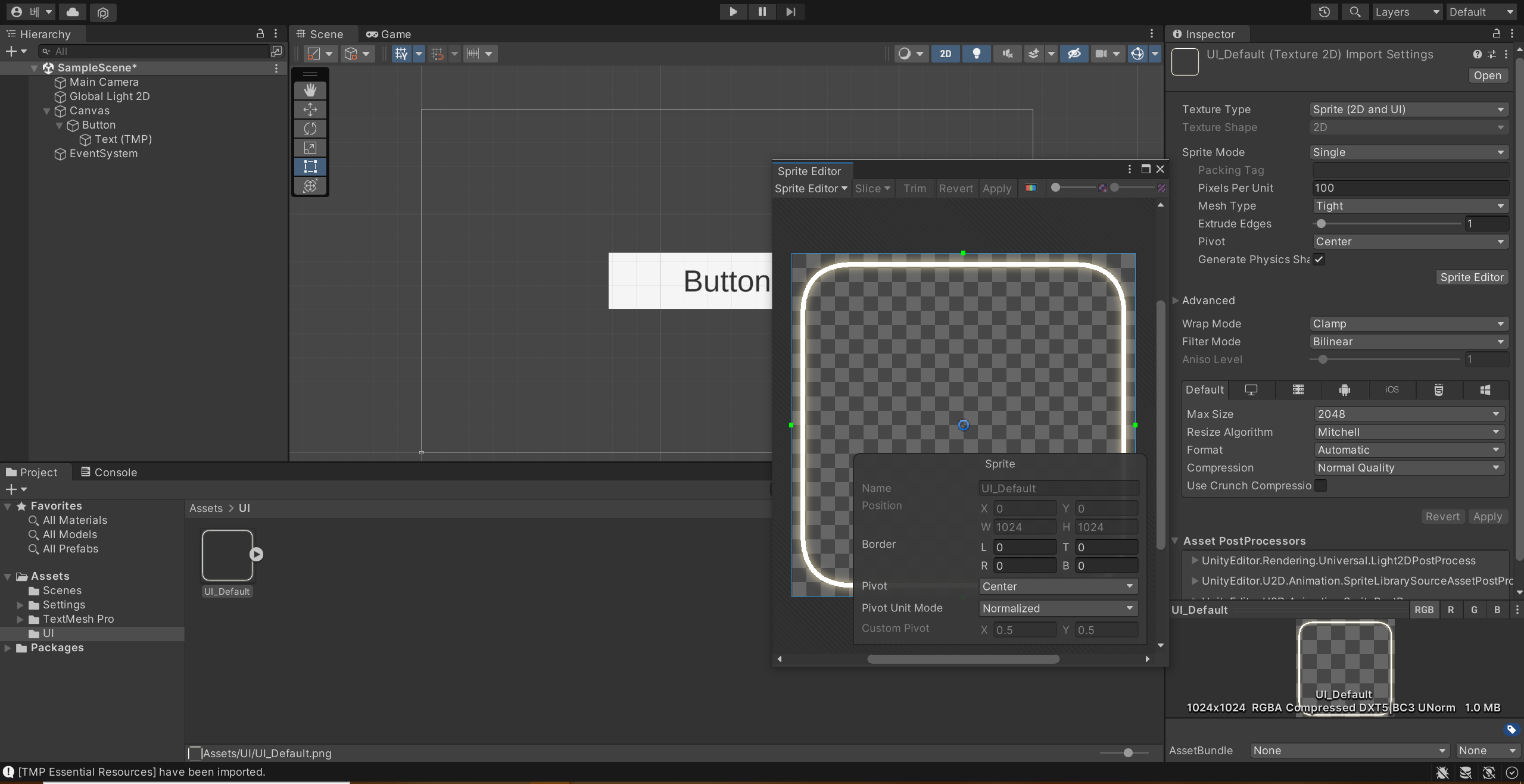
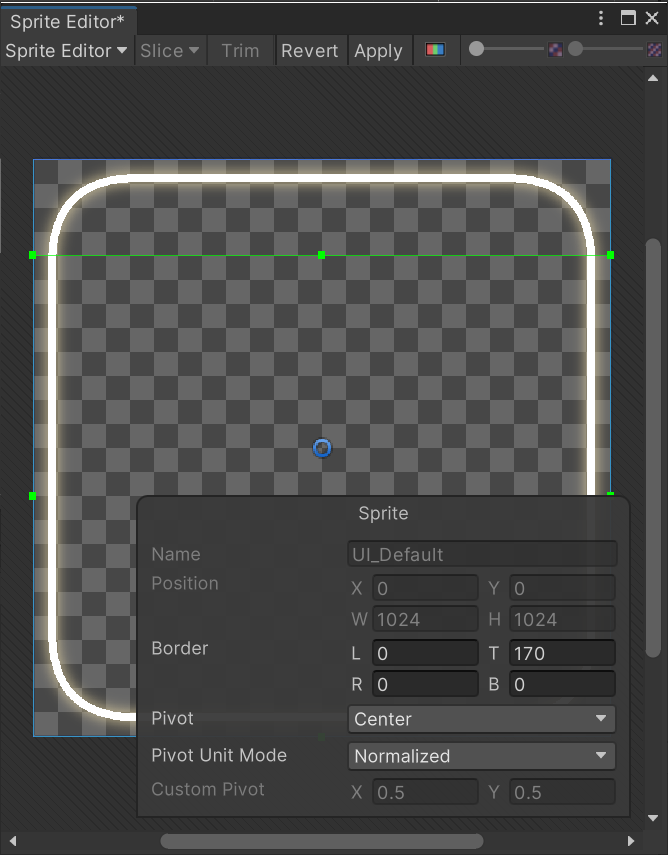
처음 열어보면 이미지가 이렇게, 하나로 나타나게 됩니다.
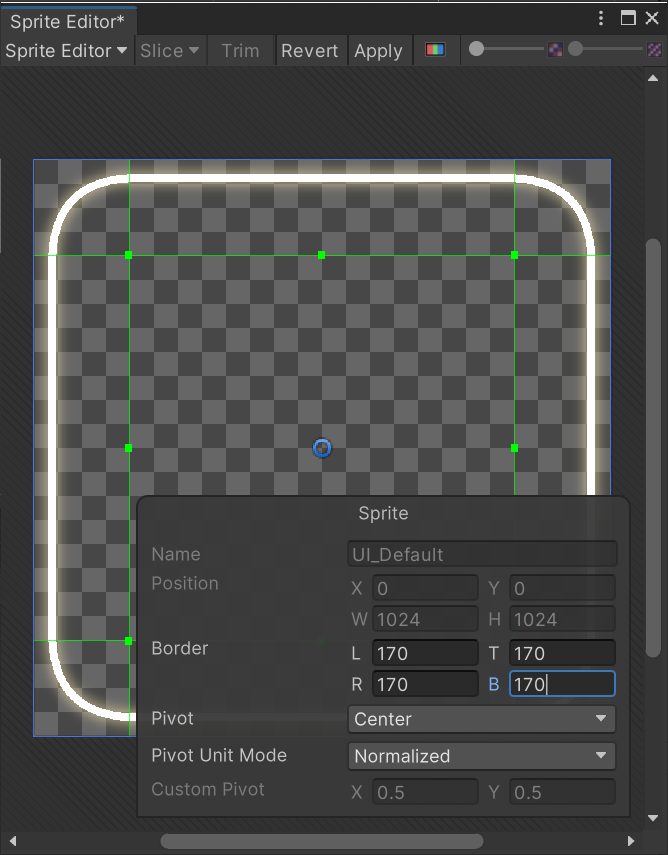
여기서 상하좌우에 있는 초록색 네모를 드래그하거나, 아래쪽 Border의 L/T/R/B에 값을 넣으면 초록색 선이 생깁니다.


이 선들은 이미지를 나눌 경계를 뜻하며, 오른쪽처럼 전부 했다면 이미지는 총 9칸으로 나눠지게 됩니다.
(Sprite Mode를 Multiple로 설정할 때와 달리, 이미지가 여러 장이 되지는 않습니다.)
위쪽의 Apply를 눌러 저장하고 닫아줍니다.

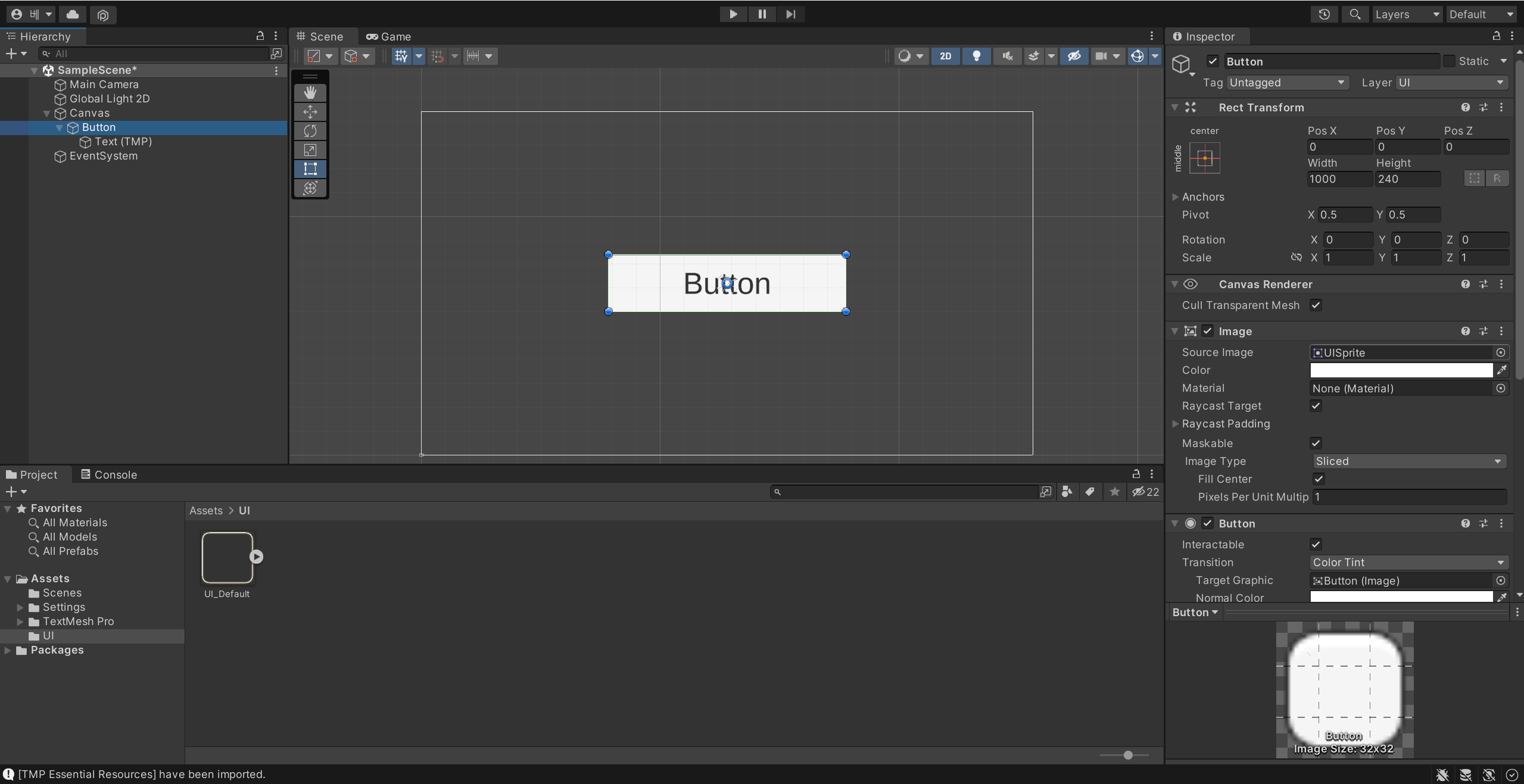
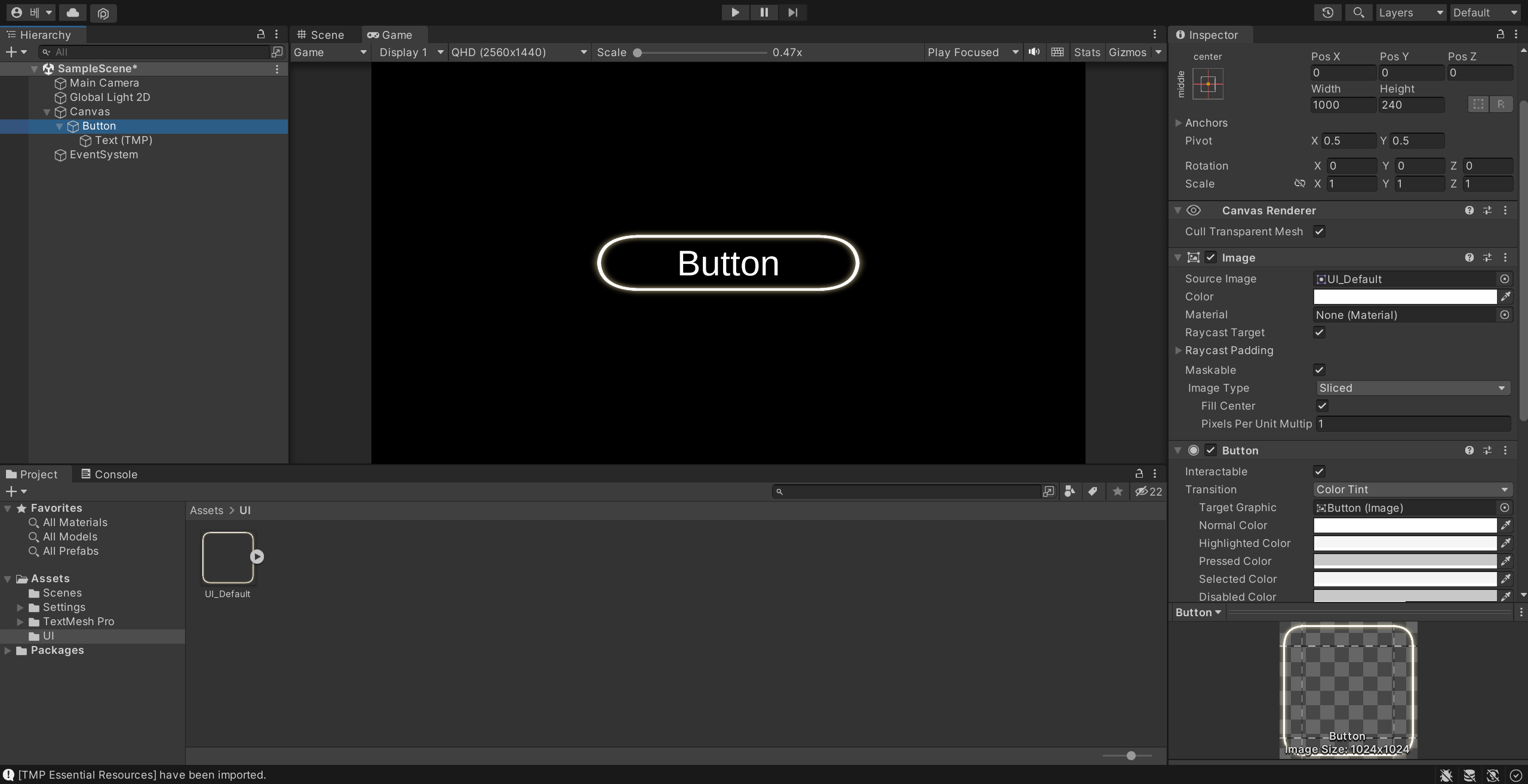
이제 하이어라키 창에서 버튼 오브젝트를 선택하고, 왼쪽 인스펙터 창의 Source Image에 방금 설정한 이미지를 넣어주겠습니다.

이미지가 잘 적용되었지만, 뭔가 이상합니다. 가로 세로 두께가 전부 같은 그림을 넣었는데, 묘하게 좌우가 두껍고 위아래가 얇게 뜨네요.
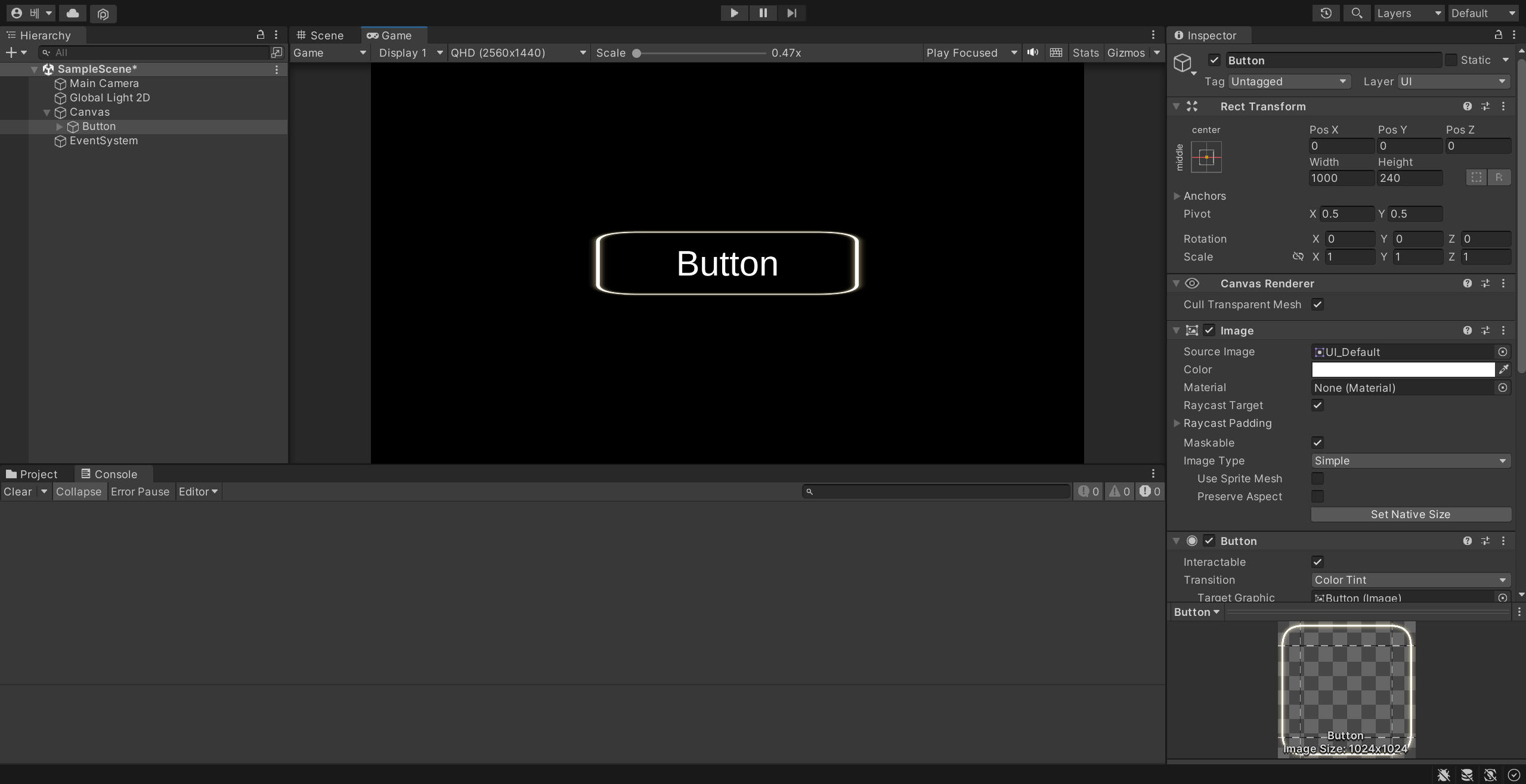
이는 이미지 타입이 Sliced로 적용되지 않았기 때문입니다. Image 컴포넌트에서 Image Type을 Simple에서 Sliced로 바꿔주도록 합시다.

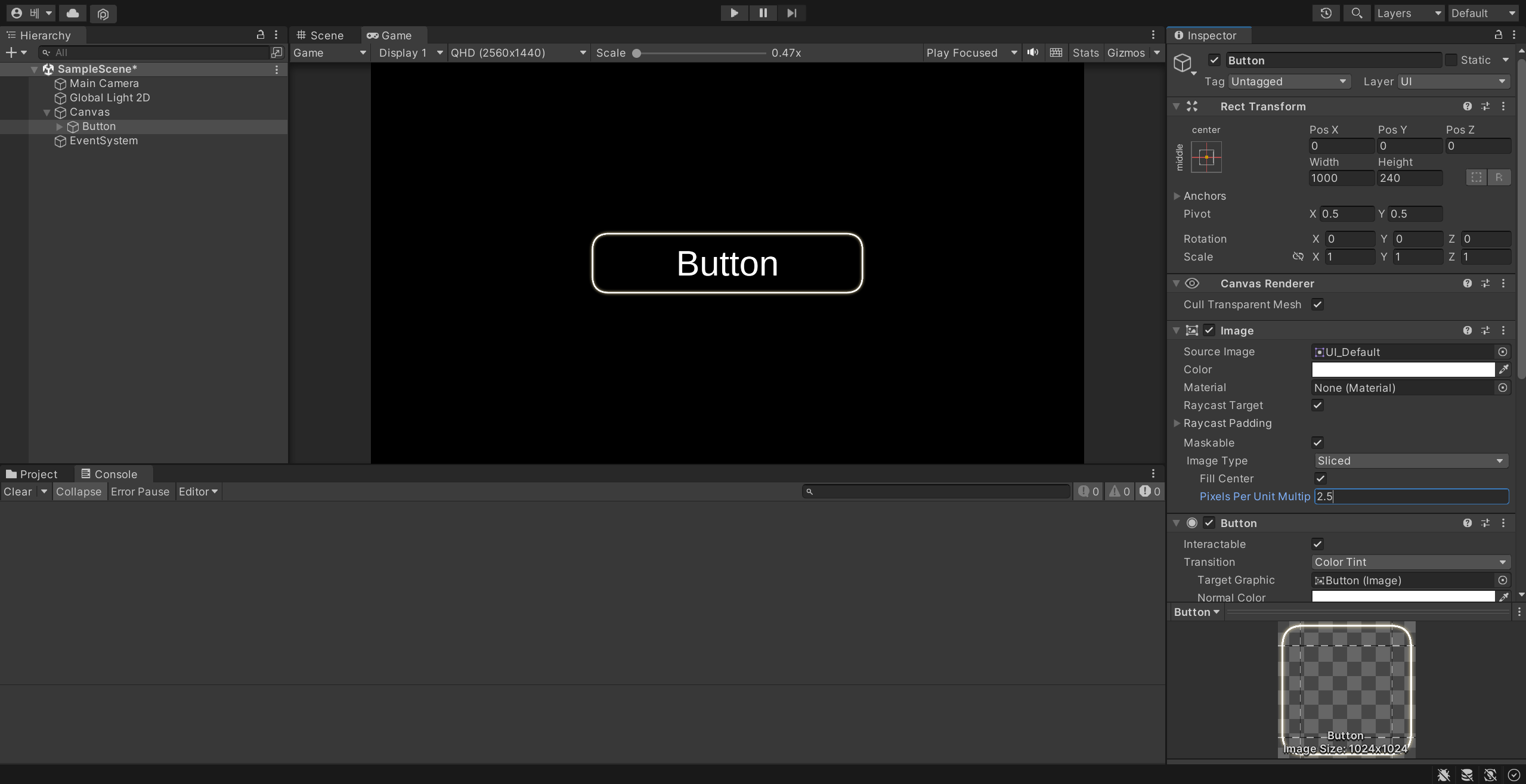
이미지를 적용하고 게임 탭을 가보니 멋지게 잘 적용되었습니다.
그런데, 제가 그린 이미지는 이렇게 둥근 타원형이 아니라, 모서리만 둥근 각진 사각형이었습니다.
즉, 제가 디자인한 대로 적용되진 않았습니다.

이땐 이미지 컴포넌트의 Pixel Per Unit Multiple 설정을 조절해주면 됩니다. 저는 적당히 2.5로 설정하였는데, 이미지에 따라 적정값이 다르니 직접 넣어보면서 비교해보면 됩니다.
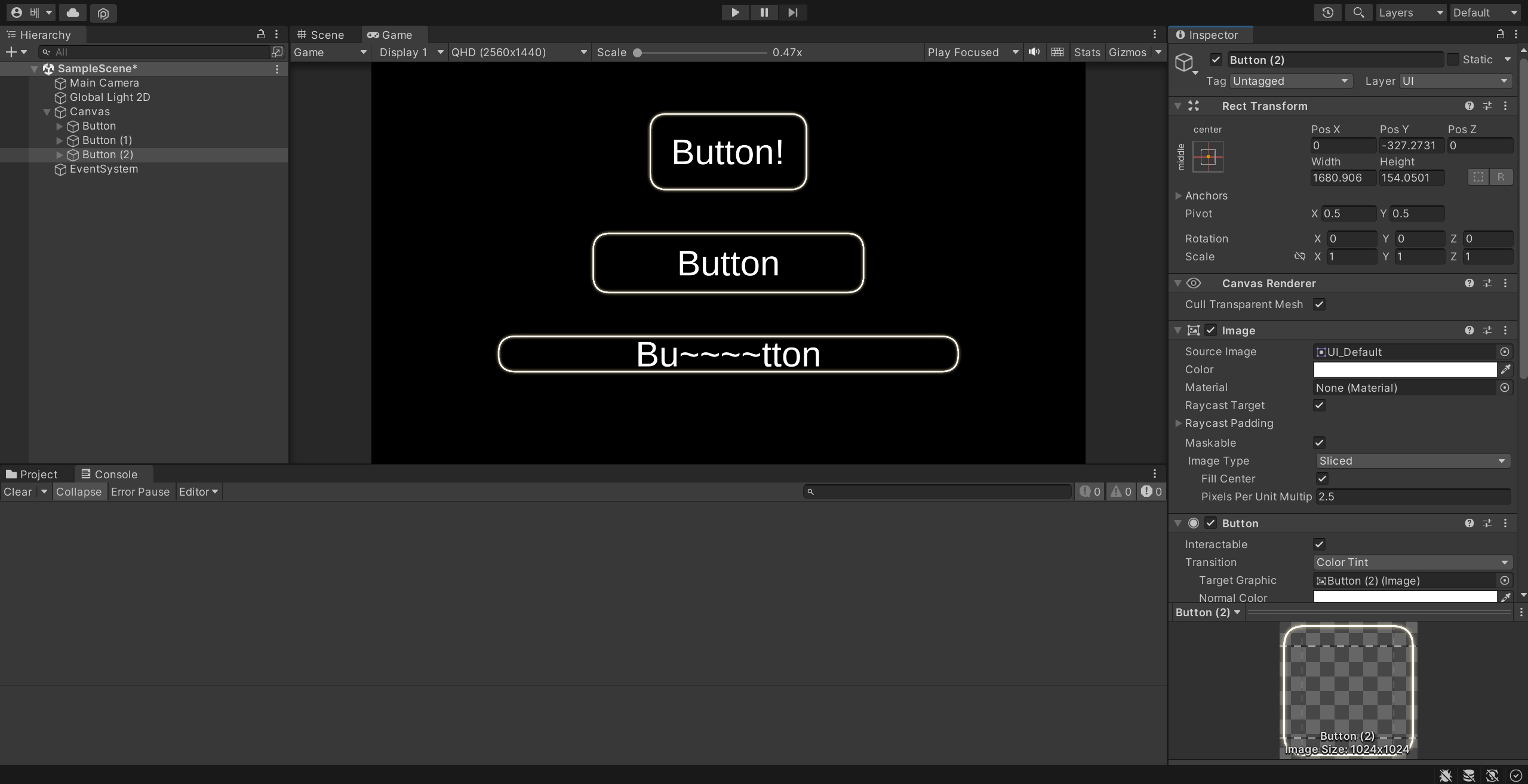
제가 원하던 모양이 잘 나왔네요. 만족스럽습니다.

Sliced 방식의 장점은 모든 버튼에 대응할 수 있다는 점입니다. 여러 가지 크기의 버튼이나 이미지, 창을 만들 때 일일이 픽셀에 맞춰가며 그릴 필요 없이, 하나의 리소스로 다양한 크기의 이미지에 적용할 수 있게 됩니다.
'Unity > UI' 카테고리의 다른 글
| [Unity] UI 순서 우선순위 (0) | 2023.09.21 |
|---|
