문제
인벤토리 구현 도중, 우선순위와 관련한 문제와 맞닥뜨렸다.

그냥 오브젝트였다면 Sorting Layer를 조절해 해결했겠지만, UI의 Image 컴포넌트엔 그런 게 없었다.
아래 방법을 시도해봤으나 실패했고, 다양한 시도를 하며 해결법을 공유하려 한다.
- z축 조절
- Layer 변경
결론만 빠르게 보고 싶다면 스크롤을 내려 결론 탭을 찾아가면 좋다.
환경
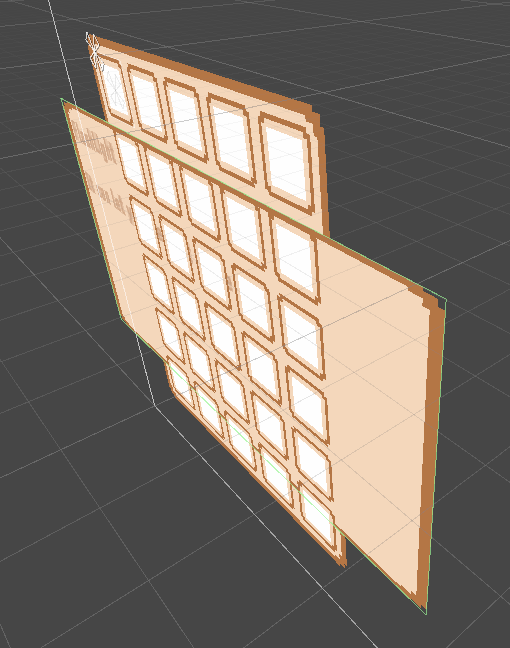
우선 문제 발생 당시 인벤토리 환경은 다음과 같았다.


하나의 캔버스 내에 인벤토리에 Grid Layout Group을 넣고, 그 아래 슬롯 오브젝트를 30개 배치했다. 모두 같은 오브젝트며, 슬롯은 아이콘을 띄울 Slot Item과 상세정보를 띄울 Info가 순서대로 배치돼있다.
Info는 Slot의 자식 오브젝트이기에 캔버스를 분리할 순 없었다.
시도 1
상술했듯, z축을 옮겨보고 Layer도 바꿔보았으나, 아무 효과가 없었다.


시도 2
계층 관계를 적당히 바꿔보았다.


그러나 효과는 있었다. Slot (6)까지는 상세정보창에 가려지고, Slot (7)부터 가려졌다.
계층 관계에 문제가 있는 건 확실해보였다.
시도 3
혹시 Inventory의 Grid Layout Group이 문제일까? 싶어 지워보았지만, 아무 변화도 없었다.
시도 4
컴포넌트를 뒤적거리던 중, Sorting Group이란 친구를 발견했다.

매뉴얼을 찾아보니 스프라이트 렌더러가 있는 오브젝트에만 적용된다. UI엔 당연하다는 듯 아무 일도 일어나지 않았다.
하지만 플레이어가 여럿일 때 묶을 수 있다고하니, 언젠가 요긴하게 써먹어야겠다.
시도 5
검색과 공부 끝에 알아낸 거라면, 유니티 UI의 정렬 순서는 오직 계층 구조에 따라 결정된다는 것이다.
그렇기에 그냥 구조를 개선하는 것으로 이 문제를 해결하기로 했다.
결론
UI의 정렬 순서가 오직 계층 구조(와 캔버스 우선 순위)에만 의존하니, 해당 UI를 분리시킬 필요가 있어보였다. 상세정보창을 유일 객체로 변경하고, 각 슬롯이 이 창에 접근해 정보를 변경한 후 위치를 옮기는 것으로 해결했다.


이에 따라 InfoWindow를 싱글톤으로 구현하고, 필요할 때 슬롯이 아이템 데이터와 위치를 넘겨주는 식으로 처리했다.
참고 문헌
- "[Unity] 하이라이키 순위 변경 방법(SetAsFirstSibling, SetAsLastSibling, SetSiblingIndex, GetSiblingIndex)", 정보를드립니다, 티스토리, https://scvtwo.tistory.com/m/185
- "정렬 그룹", Unity Documentation, https://docs.unity3d.com/kr/2021.3/Manual/class-SortingGroup.html
- "UI elements sort order", viveleroi, Unity Forums, https://forum.unity.com/threads/ui-elements-sort-order.450480/#post-6932337
'Unity > UI' 카테고리의 다른 글
| [Unity] 9-Slicing Sprites - 하나의 이미지로 여러 UI 디자인하기 (0) | 2022.11.03 |
|---|
